【Mastodon】WordPressのサイドバーにTwitterみたいな最新フィードを埋め込みたい

Mastodon でも、ブログサイドバーに Twitter みたいな最新フィードを埋め込みたい!
とは思ったものの、意外と簡単ではありませんでした。
それなりの答えにたどり着くまでに半日かかりました。皆さんにはこのような無駄な時間の使い方をしてほしくないので、ここで共有しておきます。
結論! Mastofeed が良い!
まず結論。Mastofeed というサイトが一番良かったです。
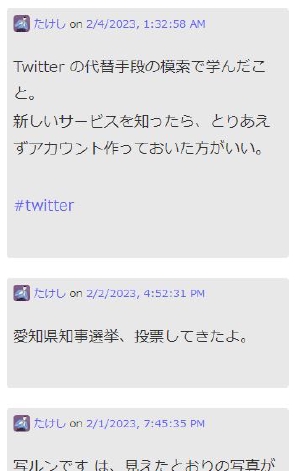
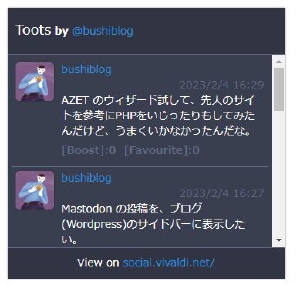
こうなります。
今もこのページ内に表示されているはずです。PCなら右、スマホなら下。
設置がめっちゃ簡単。見た目がかっこいい。プロフィール写真が表示される。ライトテーマ・ダークテーマの設定も可能。
ただし、欠点はあります。
- 直近の何件を表示するかが選べない(フレームの高さは決められる)
- ブースト(リツイート)、お気に入り(いいね)の数が表示されない。
- ブログカードが表示されない。
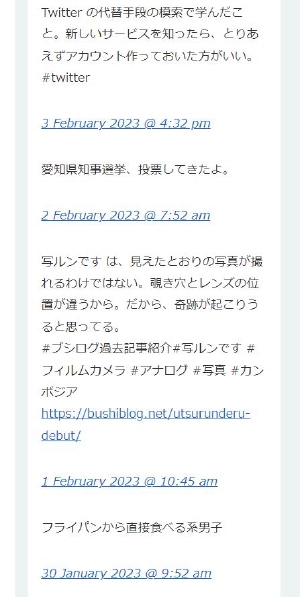
ブログカードっていうのは、↓これです。URLを貼ると、アイキャッチ(サムネ)・タイトル・本文の冒頭が見えるやつですね。
欠点はあるものの、それほど致命的ではないので、Mastofeedに落ち着きました。
参考サイト: Feditips 
追記(2023年8月)
この記事に多数のアクセスをいただいているので、補足します。
上記の Mastofeed は Wordpressに限らず どんなサイトでも使用可能です。
Mastofeed から吐き出される HTML を貼り付けられれば OK ということです。
Wordpress の場合は、「カスタムHTML」を使えば設置できます。
実はこのブログ、今は Wordpress をやめており、HUGO という静的HTML作成ツールを使っているのですが、変わらずフィードが表示されているはずです。
タイトルに「Wordpress」とあり、誤解を招く可能性があったので、念のため説明しました。
(追記ここまで)
試したけど使わなかったもの
Include Mastodon Feed (Wordpressプラグイン)
WordPress のプラグイン検索で「Mastodon」と検索すると出てくる。
設置は簡単です。また、表示する件数も変更可能。ブログカードも表示される。
ただし、見た目が完全に2ch です。時刻の右に ID:~~ って書きたい。
まぁそれは許容できるとしても、「SNSの埋め込みだ」と伝わらないのは、ちょっといただけない。プロフィール写真が小さいせいでしょうか。
もしかしたら、CSS をイジれる人であれば、そういった細かいところは調整可能なのかもしれません。
Shortcode Mastodon Feed (Wordpress プラグイン)
こちらも WordPress プラグイン。
原始的すぎるw「読み込み失敗したのか?」ってくらい簡素。前のは投稿1つごとに背景色で区切られてたけど、それすらない。
もし自分で CSS をいじれる人であれば、こっちの方がいじりやすいかもしれない。
AZET
大本命だったのが、これ。
冒頭に書いた「半日かかった」というのは、実はこれを使えるように試行錯誤していた時間でした。
もし導入に成功すると、こうなる。

が、うまくできなかった・・・!
ブーストとお気に入りの数も表示されるし、見た目もスッキリしてるし、本当はこれを導入したかったです。
有限会社アゼットという会社が、100%の親切心で、無料配布しているのが上のリンク。
見た目はかっこいいのですが、導入が「誰でもできるほど簡単」とは言えません。同サイトから JavaScript をダウンロードしてアップロード必要があります。自作サイトを作っている人ならできますが、「FTP」が分からない人はここでつまづくでしょう。
さらに、Wordpress のように自分で構築していないサイトの場合は、ブラックボックスに足をつっこむことになるので、若干つらい。
だがしかし、そこも先人がいます。こちらのサイトで WordPress 向けに JavaScript を作り変えて再配布している人がいます(しかも元サイトに許可まで取っているらしい。めっちゃちゃんとしてる)。さらに、その方法を2記事に渡って徹底解説。
2つのコードのうち、1つはヘッダーの中に書き込みます。僕は Cocoon を使っているので、アクセス解析のコード認証設定で使う、ヘッダー用コードに書き込みました(403エラーが出て、これ前もやったけど覚えてねーってなって調べ直した)。
AZETサイト内にある2つのコードを貼り付けて、Wordpress 用に「$」を「jQuery」に書き換えて、とやったのですが、結局うまくいかず・・・。2時間以上頑張ったけど、どうにもならず・・・。
もし Cocoon 使ってる人で、このウィジェットの使い方がわかる人がいたら教えてください。
追記(2023年12月26日)
↑これに成功し、丁寧に説明をされているブログ記事がありましたので、リンクを貼り付けておきます(Cocoonだけではなく、Wordpress 全体に使えるっぽい)。
【Mastofeed以外】MastodonのフィードをWrodpressに格好よく埋め込む方法【AZET】 - ぐりじゃが!
僕のできなかったことを解説していただいて、本当にありがたい限り。
(追記ここまで)
おわりに
Mastofeed おすすめですよ、というお話でした。
こういうフィード埋め込みで心配なのは、サーバー負荷ですよね。ブログを見るだけで、Mastodonサーバーにアクセスがあるわけですから。
僕のブログみたいにアクセスが少なければ大丈夫だろうけど、大きいサイトでも埋め込みをした結果「フィード禁止」とかならないことを祈ります。