【馬の耳にFeedly】今さらですがRSS対応しました【HUGO】
[カテゴリ] blog

今さらですが、Feedly で RSS 購読できるようにしました。
もうホームページ初めて10年経つのに、いまだに技術的なことは全然詳しくないのです…。
基本中の基本ですが、同じことでつまづく人もいるかもしれませんので、念のため書いておきます。
Wordpress のときは簡単だった
少し前まで、このブログは Wordpress で作成していました。「Wordpress Feedly 設置」と検索すれば方法はいくらでもヒットするので、ここでは割愛します。
現在、このブログは HUGO という仕組みを使って作成しています。ネット上に HUGO の使い方はあるのですが、Wordpress よりも数は圧倒的に少ないうえに、ある程度ウェブに詳しい人が書いていることが多く、基本の基本については少ない印象です。
今回のテーマである Feedly を始めとした RSS についても、あまり書かれていなかったです。
今回設置したのは、これ。
今回作ったのは、これです。

Feedly のアカウントを持っている人であれば、
![]() ← これをクリックすれば、このブログを購読できるようになるはずです。
← これをクリックすれば、このブログを購読できるようになるはずです。
設置方法
まず、Feedly ボタンの作成は、こちらのサイトからできます。
Feedly Button | feedly. your news. delivered.
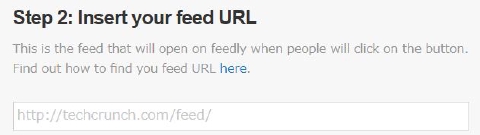
問題は Step 2: Insert your feed URL です。

インターネット素人の自分は、トップページである https://bushiblog.net を入力して、うまくいかず「あれーおかしいなー」と嘆き、諦め、数か月放置していました(笑ってください)。
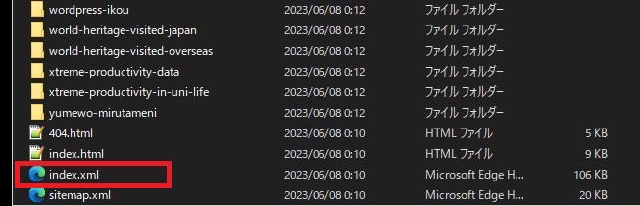
自分のサイトはこのような構造になっているので・・・

Insert your feed URL には https://bushiblog.net/ index.xml を入力しないといけなかった ようです。
へえー。この「index.xml」ってファイルが RSS の正体なんですね。全然知らなかったー。
HUGO はこの index.xml ファイルを自動で作成してくれます。が、サイト運営者が何のことかわかっていないと、水の泡、元の木阿弥、豚に真珠、馬の耳に念仏ですね。
この記事の本当の目的は…
さて、この記事の目的ですが、この記事がちゃんと Feedly のリストに追加されるか確認するのが目的でした。
ちゃんと反映されてるかな?
上記の方法の問題点
HUGO は index.xml ファイルを自動作成してくれます。初期設定では、場所はフォルダのトップ階層です。
しかし、多くの人は「feed」というフォルダを作り、その中に格納しているようです。その方が分かりやすいからでしょう。でも自分は、初期設定のまま運営してしまっています。
また、このサイトの構造を変更してファイルの場所を変更したら、どうなるのでしょう?
そういったこともよくわかっていないまま、見切り発車で運営しています。ま、個人ブログだから、いっか。